Tailwind is a UI component built with CSS accordion, Tailwind utility classes, and potentially JavaScript that allows you to create concise sections of content. When a user clicks a section header, the related content body expands or collapses. This is useful for displaying information in a clean and organized way, especially when you have a lot of content that can overwhelm users if it’s all visible at once.
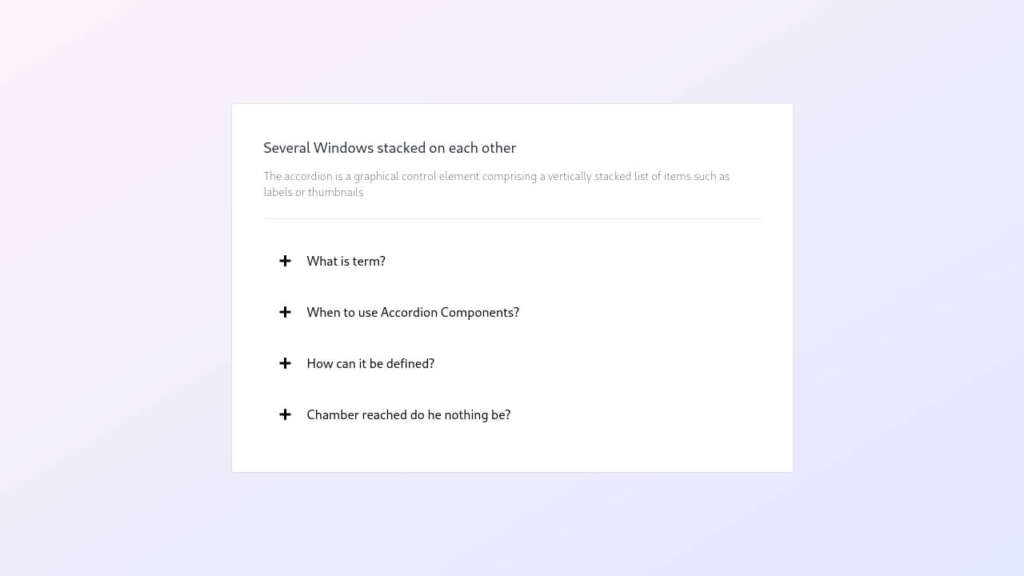
Tailwind CSS Accordion with Plus Minus Icon
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="collapse-1"
>
<span>What is Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="collapse-1"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="collapse-2"
>
<span>How to use Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="collapse-2"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="collapse-3"
>
<span>What can I do with Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="collapse-3"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
Tailwind CSS Custom Accordion Icon
We can make custom icons in tailwind css accodian
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="animated-collapse-1"
>
<span>What is Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-base transition-transform fa fa-chevron-down group-open:rotate-180"></i>
</button>
</h6>
<div
data-collapse="animated-collapse-1"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="animated-collapse-2"
>
<span>How to use Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-base transition-transform fa fa-chevron-down group-open:rotate-180"></i>
</button>
</h6>
<div
data-collapse="animated-collapse-2"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="animated-collapse-3"
>
<span>What can I do with Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-base transition-transform fa fa-chevron-down group-open:rotate-180"></i>
</button>
</h6>
<div
data-collapse="animated-collapse-3"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
Tailwind CSS Custom Accordion Icon
<div class="relative mb-3">
<h6 class="relative block w-full opacity-50 pointer-events-none">
<button
class="flex items-center justify-between w-full py-4 font-sans text-xl antialiased font-semibold leading-snug transition-colors border-b select-none border-b-blue-gray-100 text-blue-gray-700 hover:text-blue-gray-900"
data-collapse-target="disabled-collapse-1"
>
<span>What is Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="disabled-collapse-1"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="disabled-collapse-2"
>
<span>How to use Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="disabled-collapse-2"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
<div class="relative mb-3">
<h6 class="mb-0">
<button
class="relative flex items-center w-full p-4 font-semibold text-left transition-all ease-in border-b border-solid cursor-pointer border-slate-100 text-slate-700 rounded-t-1 group text-dark-500"
data-collapse-target="disabled-collapse-3"
>
<span>What can I do with Material Tailwind?</span>
<i class="absolute right-0 pt-1 text-xs fa fa-plus group-open:opacity-0"></i>
<i class="absolute right-0 pt-1 text-xs opacity-0 fa fa-minus group-open:opacity-100"></i>
</button>
</h6>
<div
data-collapse="disabled-collapse-3"
class="h-0 overflow-hidden transition-all duration-300 ease-in-out"
>
<div class="p-4 text-sm leading-normal text-blue-gray-500/80">
We're not always in the position that we want to be at. We're constantly
growing. We're constantly making mistakes. We're constantly trying to
express ourselves and actualize our dreams.
</div>
</div>
</div>
Required Scripts
<!-- from node_modules --> <script src="node_modules/@material-tailwind/html/scripts/collapse.js"></script> <!-- from cdn --> <script src="https://unpkg.com/@material-tailwind/html@latest/scripts/collapse.js"></script>